Why does translating Figma prototypes matter?
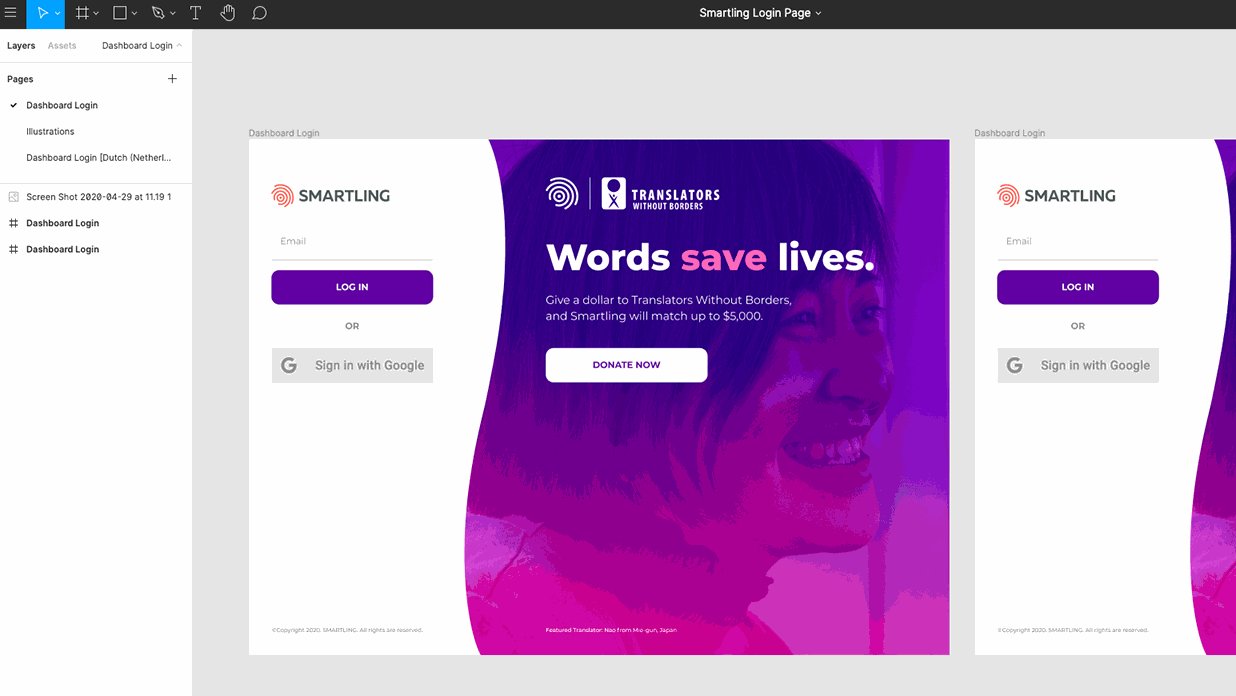
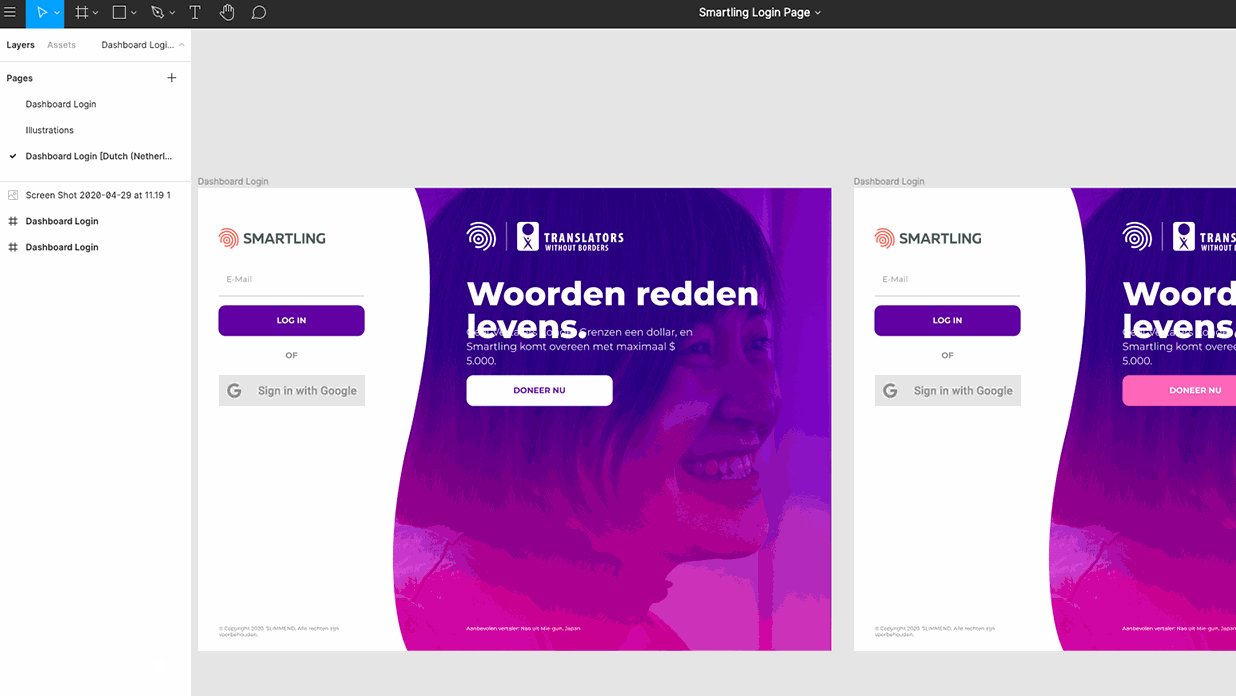
You prototype user experiences in English because that’s the primary language of your product or digital environment. You check to see if text fits within buttons, how layouts change with different devices and make design decisions based on your preferred user experience. Why not do this for your global user base, too?
✅
Eliminate costly changes to your builds when translations don’t fit with designs
✅
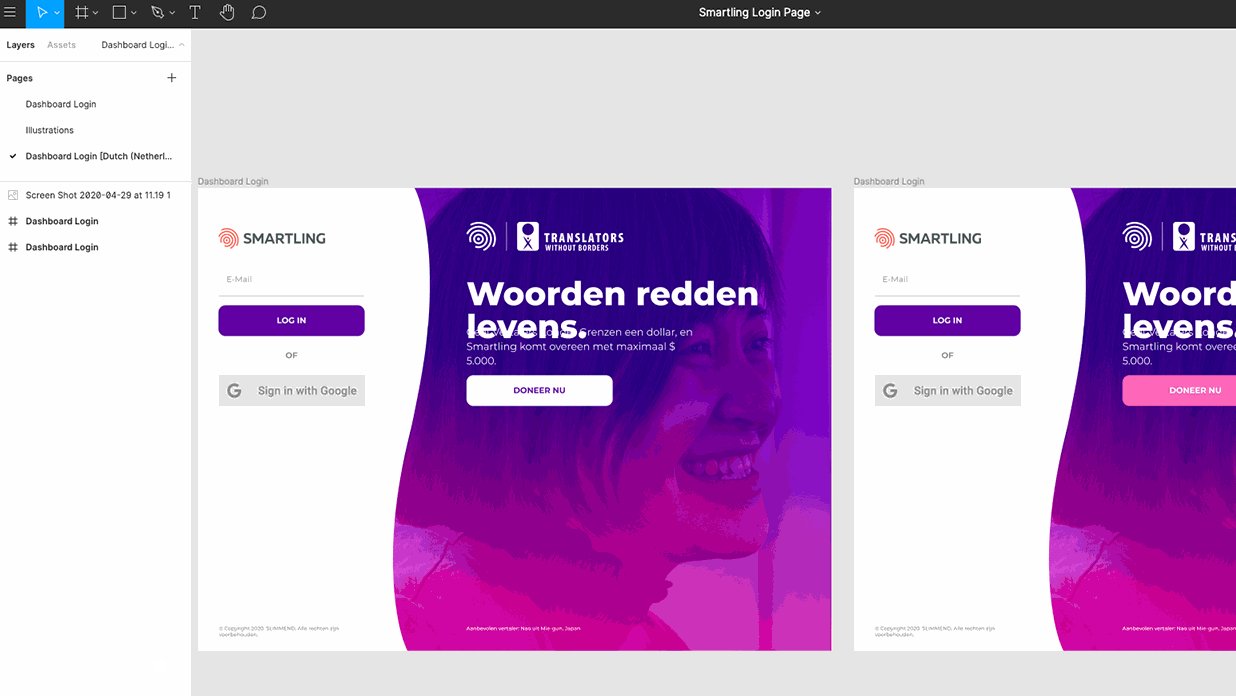
Understand how the length of text for different languages impacts global users during the prototyping process
✅
Accelerate the translation process by submitting content to linguists earlier in the process

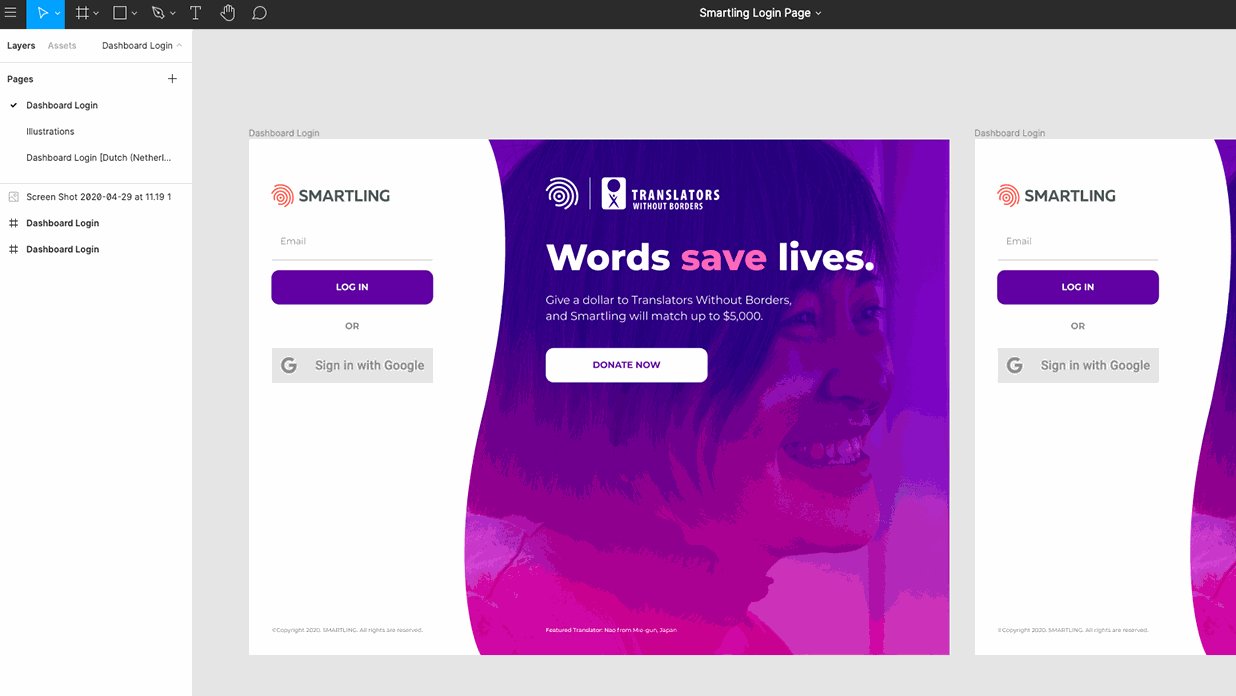
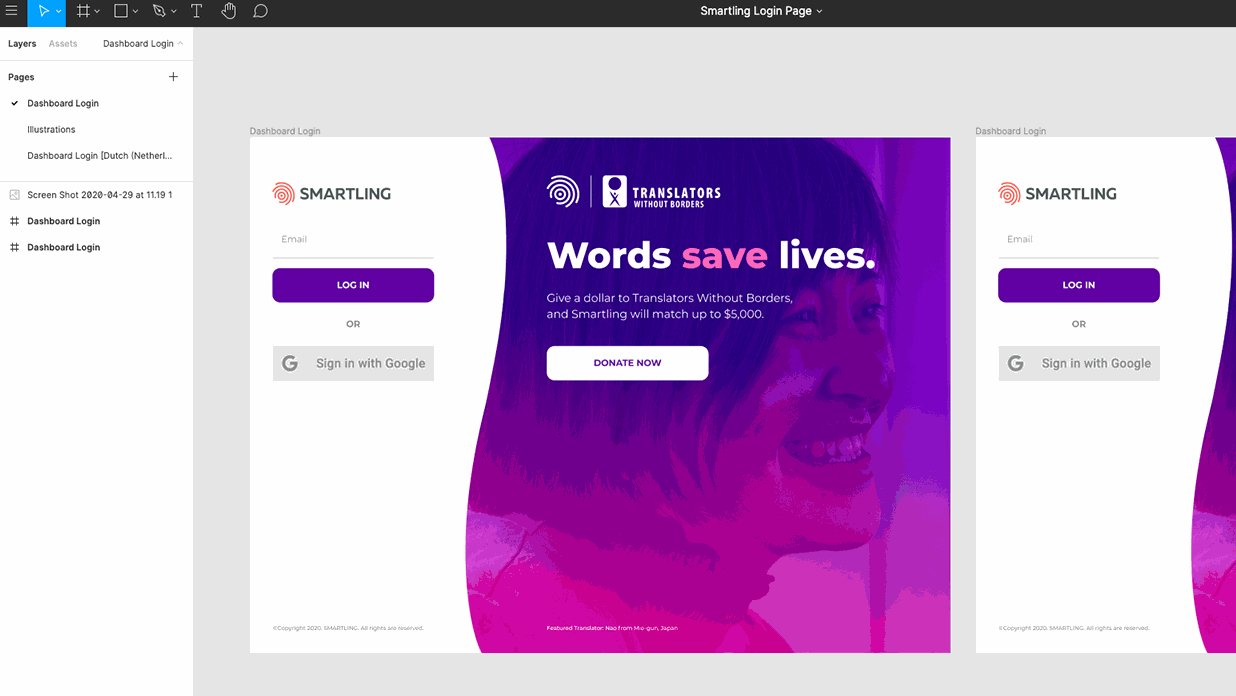
Work in Figma. Translate with Smartling.
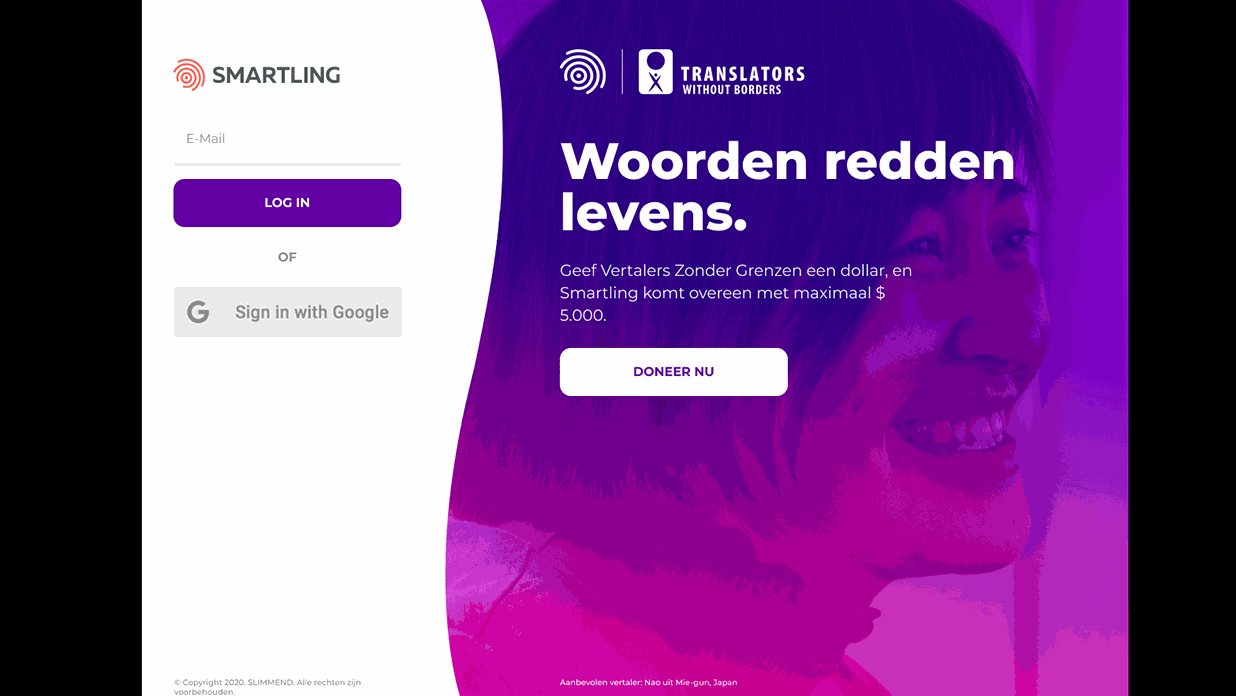
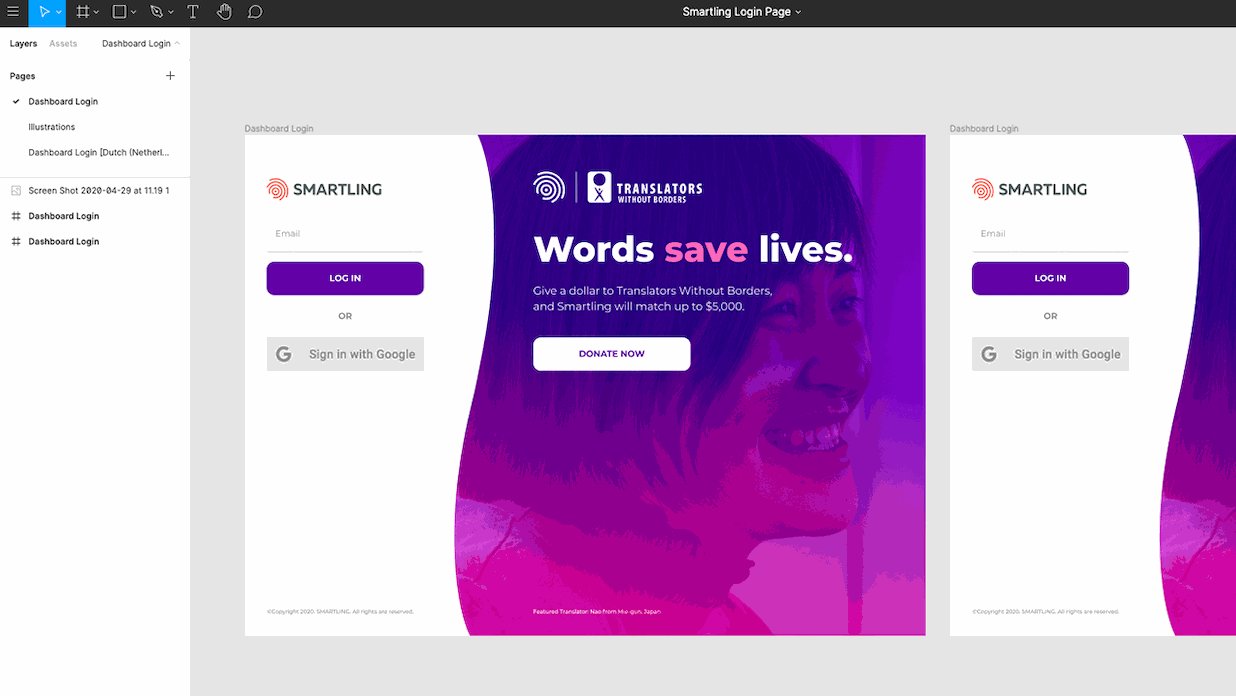
Without leaving Figma, you can submit prototypes for professional, machine or pseudo translation to get the gist for what the localized environment will look like before you put your “pencil down” on a project.
Figma Translation with Smartling is Pretty
Our translation service makes translation pretty, just like your designs.

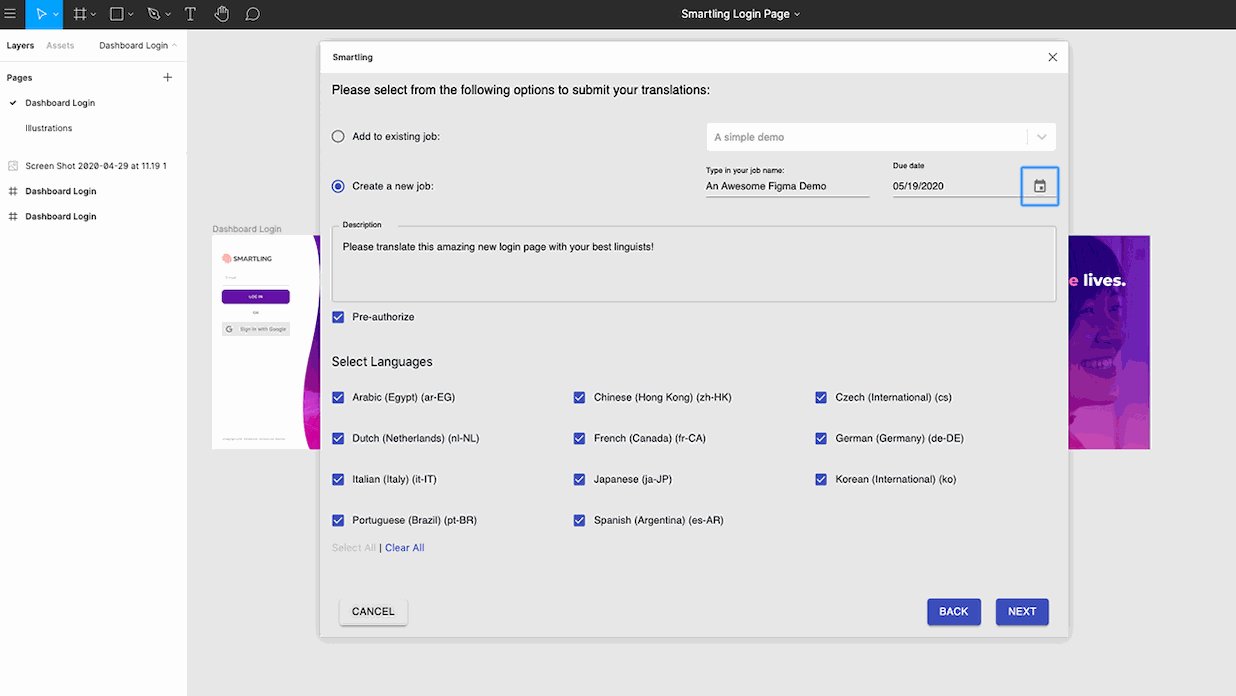
Bundle All Prototypes
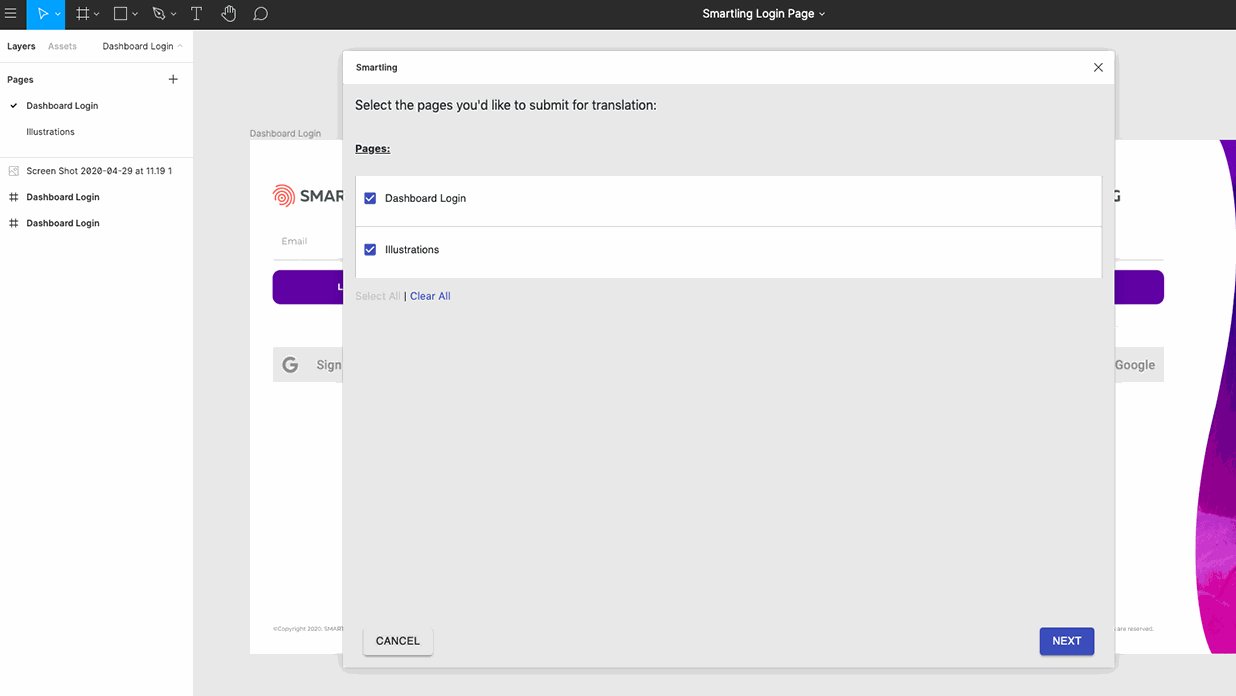
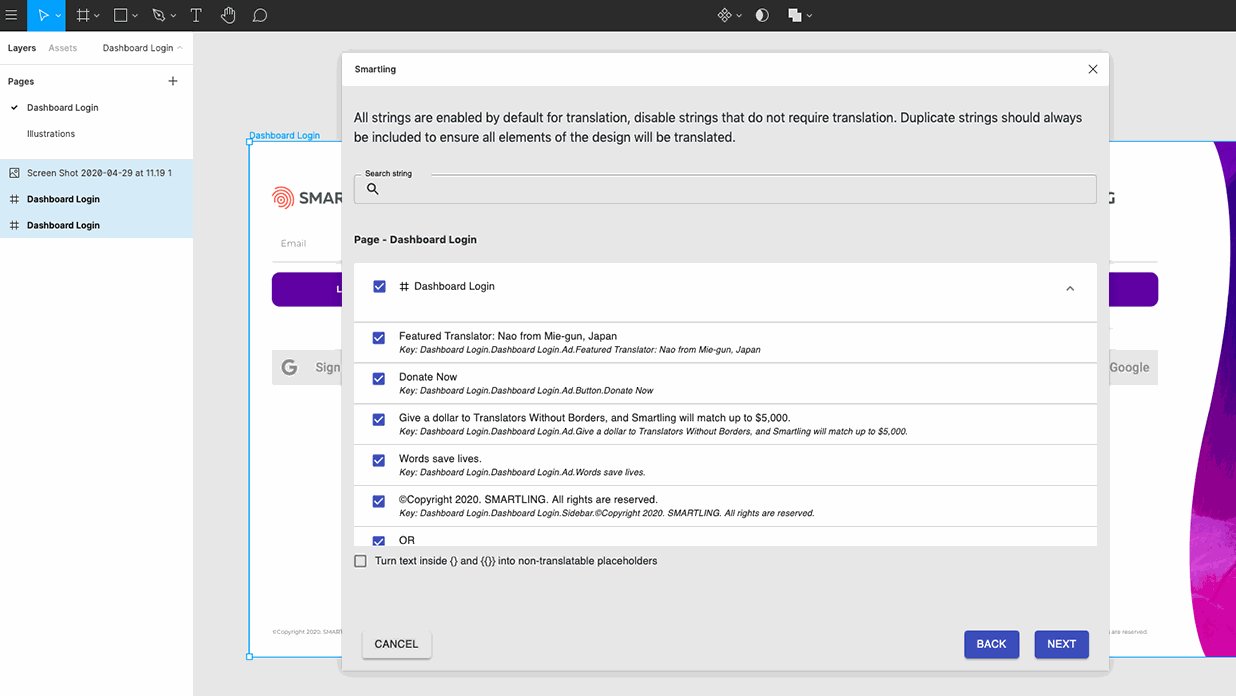
Identify every page, frame and string you want to translate, and then submit it to Smartling with one click.
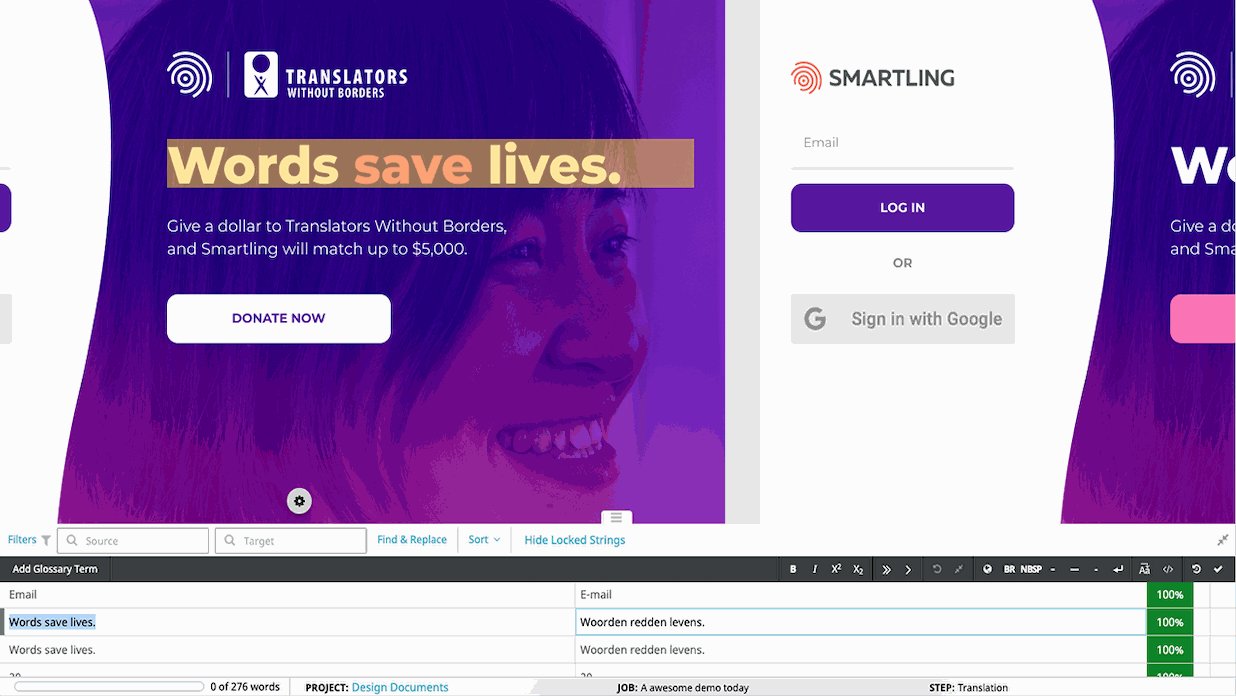
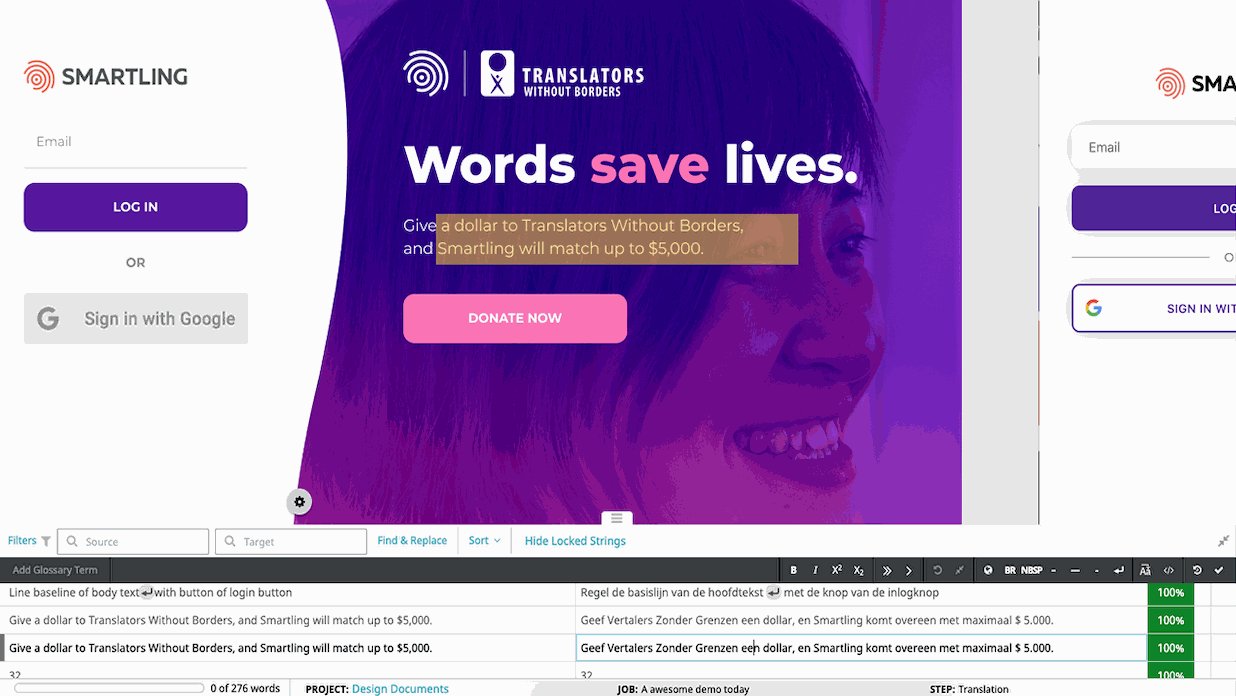
Visual Context
Translators can see how your prototype looks as they translate your content in our WYSIWYG editor.


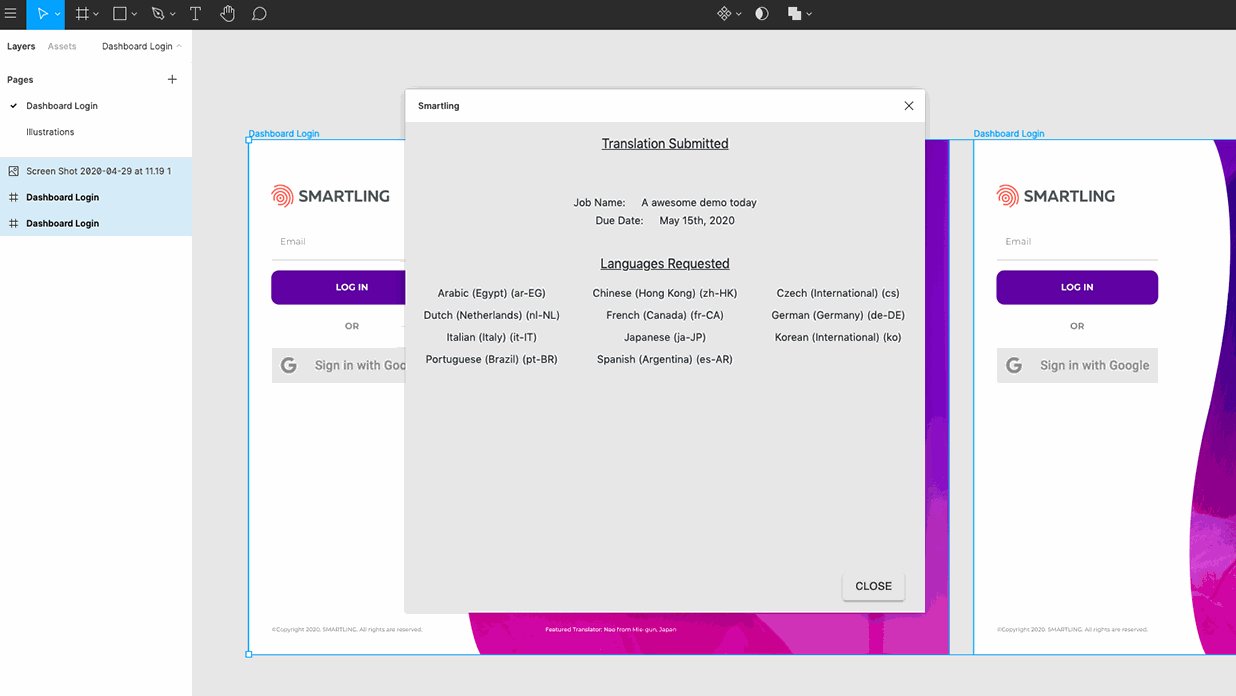
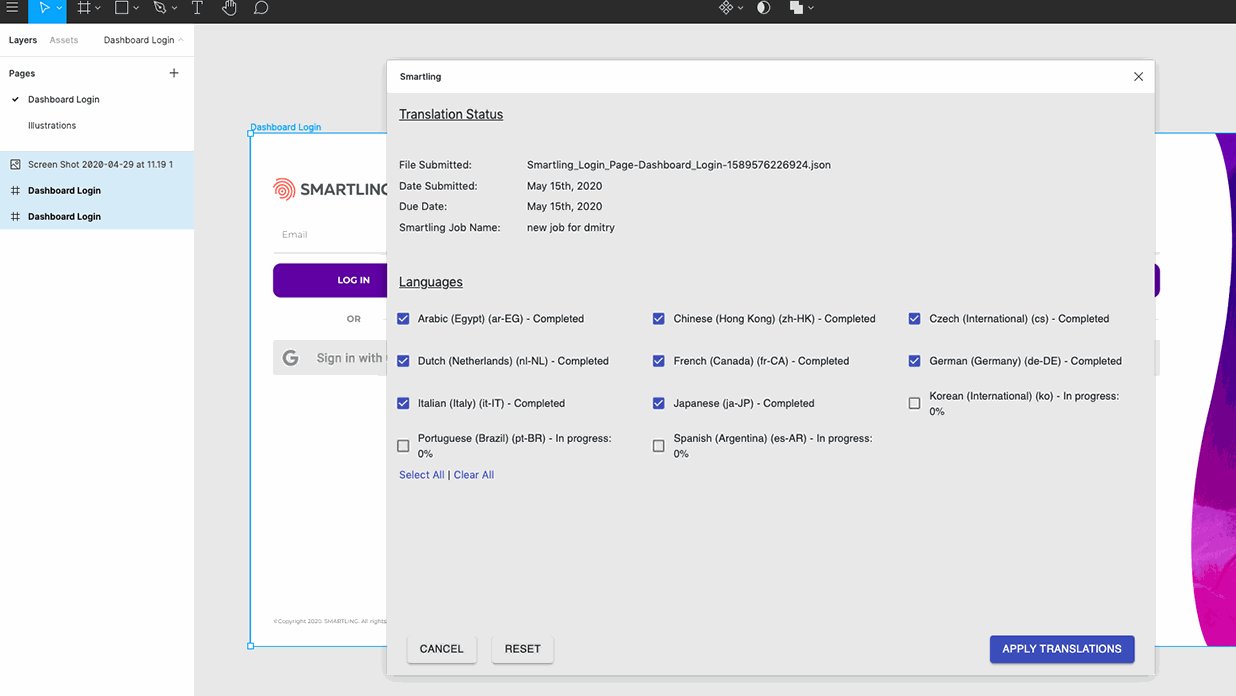
Real Time Status
The clock is ticking. Get real-time translation updates in Figma without sending an email to ask, “Is it done yet?”
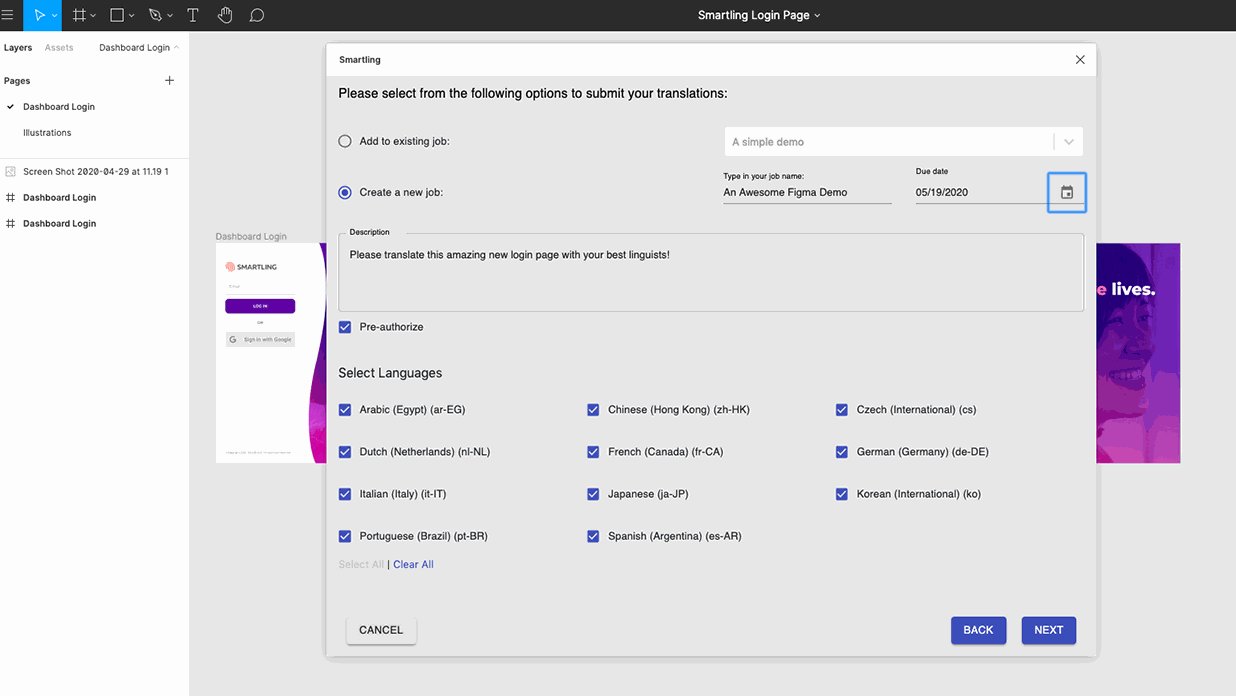
How Figma Translation Works with Smartling
1️⃣
Select pages, frames and strings to translate
2️⃣
Figma exports JSON file and screenshots of every page
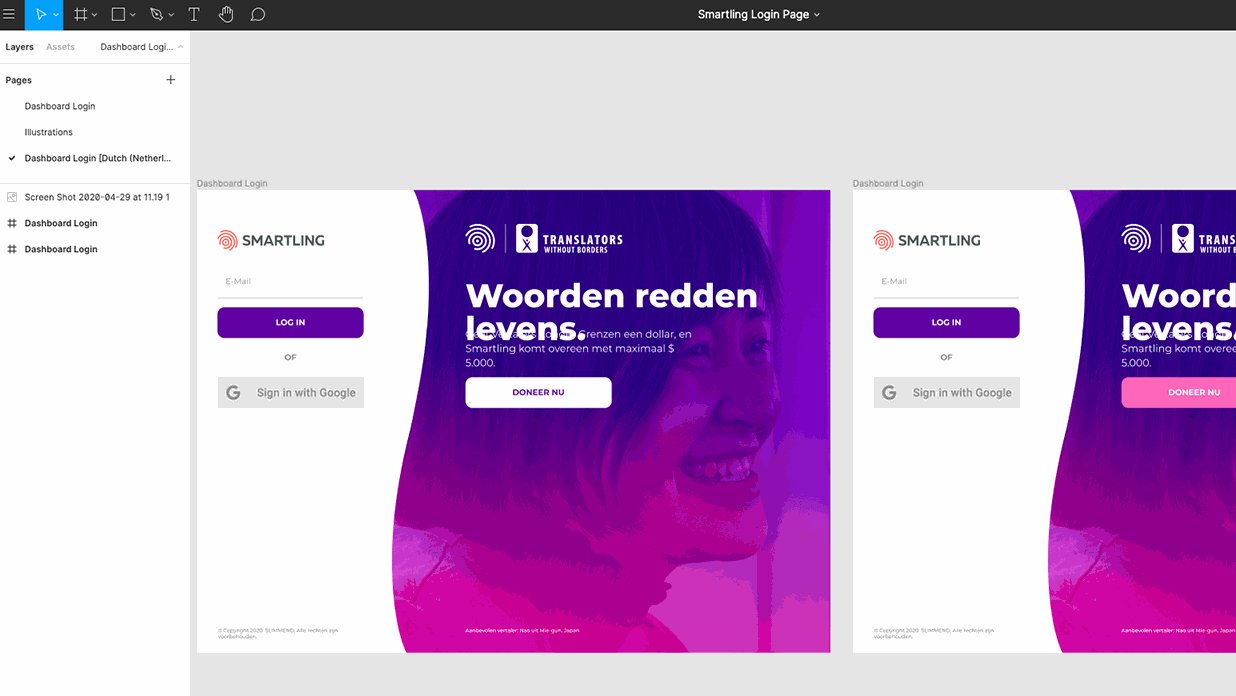
3️⃣
Translations take place in Smartling; you can check status in Figma
🍀
Pull translations from Figma and look at your results. Lucky you.
You’ve got questions. We’ve got answers.
- What happens if I resubmit the same file with new content?Smartling will only translate the new content.
- What type of translation do I use to get an idea for what a localized design will look like?Use pseudo translation. It’s instant, free and gives you enough visibility into what the experience will look like in other languages.
- Our designers are already too busy. Why should I add this to their plate?Ask them if they’ve ever had to redesign the digital experience because of a translation issue that presented itself later in the process. If the answer is “yes,” then you will have answered your question.
- Should I use human translation from the design stage?The most agile localization programs start by translating the content as designers are building the end-user experience. Changes to content in the design phase are typically minimal, so start using human translation as soon as you believe the content is finished or close to finished, even if the designs are not. And remember, if the content does change, you will be able to leverage translation memory to offset any additional costs incurred with translating new content.
Ready to design with Figma and translate with Smartling?
Join the ranks of Smartling’s world-class customers today.